 Es común que al desarrollar flashs la gente quiera hacer una página web full flash, o sea, que el flash ocupe toda la pantalla del explorador, esto a veces trae problemas ya que cada cliente tiene pantallas de tamaños diferentes o puede cambiar el tamaño de la ventana a su gusto deformando la diagramación del flash, es por esto que se usa la "Diagramación Liquida".
Es común que al desarrollar flashs la gente quiera hacer una página web full flash, o sea, que el flash ocupe toda la pantalla del explorador, esto a veces trae problemas ya que cada cliente tiene pantallas de tamaños diferentes o puede cambiar el tamaño de la ventana a su gusto deformando la diagramación del flash, es por esto que se usa la "Diagramación Liquida".La diagramación líquida es el uso de código para adaptar los elementos contenidos de un programa al área del programa, tal como sucede con los líquidos, cuando, si modificamos el recipiente, este liquido se expande escurriéndose alcanzando a rellenar toda el área.
Como se observa en esta imagen, si el recipiente cambia (tamaño de la ventana) el contenido cambia también (elementos del programa), de esta manera se pueden crear menús alineados a una esquina o paneles adaptables, etc.
A continuación se explicara como crear una diagramación liquida en flash con AS2, antes que nada se debe diseñar un poco un bosquejo para tener una idea aproximada del resultado, con esto se debe pensar en cada uno de los elementos que componen la diagramación, no todos los elementos se estirarán según el ancho de la ventana, asi que se debe definir cuales se estirarán y cuales solo se moveran, una vez diseñado se procede a desarrollar.
Para nuestro propósito flash posee una clase llamada "Stage" que nos indica todas las propiedades del escenario, algunas de estas propiedades son:
- Stage.align - Indica si los elementos se alinearan con el escenario.
- Stage.height - La altura del escenario.
- Stage.scaleMode - Indica si los elementos se estiran con el escenario.
- Stage.showMenu - Indica si se muestra el menú contextual en el escenario.
- Stage.width - El ancho del escenario.
Stage.scaleMode="noScale";
Stage.showMenu=false;
var redimencion:Object=new Object();
redimencion.onResize=function() {
// poner los codigos de diagramacion liquida aqui.
};
Stage.addListener(miListener);
Como se ve en el código se crea un detector en el escenario que indicara cuando este cambie de tamaño, cada vez que cambie de tamaño se ejecutaran las acciones ubicadas dentro de la función
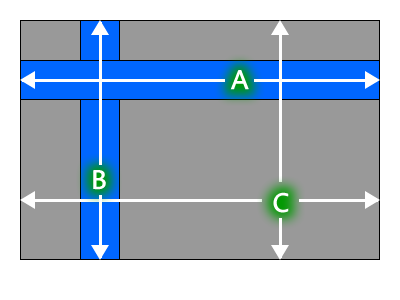
Los elementos que se estiran pueden estirarse horizontal y/o verticalmente, por ejemplo una barra de tareas va acoplada arriba (A) y solo se estira horizontalmente, un menú lateral (B) solo se estira verticalmente y el fondo de la aplicacion (C) se estira horizontal y verticalmente de manera de usar siempre todo el area de la pagina.
Lo otro importante a tener en cuenta es la posición de los elementos, por lo general se alinean segun el centro o los extremos, por ejemplo una barra de tareas va acoplada y tiene su centro en la parte superior y al centro horizontalmente, un menú lateral podría acomplarse y tener su centro a la esquina superior izquierda y el fondo de la aplicacion podria acoplarse y tener su centro a cualquier lado, ya que ocupa todo el fondo.
Para que se entienda mejor maka irá poniendo los codigos junto a un ejemplo, todos los codigos deben ir dentro de la funciona definida previamente, para el ejemplo desarrollaremos el siguiente diagrama:
Cada elemento ha sido identificado con un nombre, una ubicacion y un tamaño relativo al escenario, para hacerlo sistemáticamente se programará cada elemento en ese orden, por supuesto antes de empezar deben hacerse los 5 elementos, cada elemento a distribuir debe ser un clip de pelicula con un nombre de instancia único.
BARRA DE TAREAS (Nombre de instancia: barra_tareas)
como este elemento tiene su centro en el centro superior su ubicacion siempre será el siguiente:
// UBICAR
//Horizontal: su ubicacion siempre sera la mitad de la escena.
barra_tareas._x= Stage.width/2;
//Vertical: su ubicacion siempre sera pegado al borde superior.
barra_tareas._y= 0;
// ESTIRAR
//Horizontal: el ancho será siempre igual al ancho de la escena.
barra_tareas._width = Stage.width;
//Tal como se indica en la imagen no hay que estirar verticalmente
MENU LATERAL (Nombre de instancia: menu_lateral)
// UBICAR
//Horizontal: su ubicacion siempre sera el borde izquierdo.
menu_lateral._x= 0;
//Vertical: su ubicacion siempre sera pegado al borde superior.
menu_lateral._y= 0;
// ESTIRAR
//Vertical: el alto será siempre igual al alto de la escena.
menu_lateral._height = Stage.height;
//Tal como se indica en la imagen no hay que estirar horizontalmente
IMAGEN SELECCIONADA (Nombre de instancia: imagen)
// UBICAR
//Horizontal: su ubicacion debe quedar despues del menu lateral,
//asi que se debe agregar el ancho del menú.
imagen._x= 400;
//Vertical: su ubicacion debe quedar bajo la barra de tareas,
//asi que se debe agregar el alto de la barra.
imagen._y= 200;
// ESTIRAR
//Horizontal: el ancho será igual al ancho de la escena menos el menu lateral.
imagen._width = Stage.width-400;
//Vertical: el alto será igual al alto de la escena menos la barra de tareas
//menos el menu de imagenes.
imagen._width = Stage.height-200-250;
FONDO (Nombre de instancia: fondo)
// UBICAR
//Horizontal: su ubicacion siempre sera el borde izquierdo.
fondo._x= 0;
//Vertical: su ubicacion siempre sera pegado al borde superior.
fondo._y= 0;
// ESTIRAR
//Horizontal: el ancho será siempre igual al ancho de la escena.
fondo._width = Stage.width;
//Vertical: el alto será siempre igual al alto de la escena.
fondo._height = Stage.height;
MENU IMAGENES (Nombre de instancia: menu_imagen)
// UBICAR
//Horizontal: su ubicacion siempre sera el borde derecho.
barra_tareas._x= Stage.width;
//Vertical: su ubicacion siempre sera el borde inferior.
barra_tareas._y= Stage.height;
// ESTIRAR
//Tal como se indica en la imagen no hay que estirar
Con esto terminado se puede estirar la pagina web con el flash dentro y no se deformará
Espero que les resulte, maka decidió hacer este tutorial completo ya que no encontro ninguno en internet, para mas información siempre pueden ver el mejor tutorial hasta ahora en español de diagramación liquida de CristaLab y si desean poner su flash utilizando toda la pagina web asignenle width="100%" y height="100%" y quitenle los bordes al body () y si esto no sirve, siempre puede obligar al navegador con CSS.















2 comentarios:
esta muy interesante e tutoria, habria forma de subir el fla como para tener de guia?
te hago una pregunta, la funcion se ejecuta tb cuando el escenario no altera su tamaño, osea.. de entrada?
Publicar un comentario